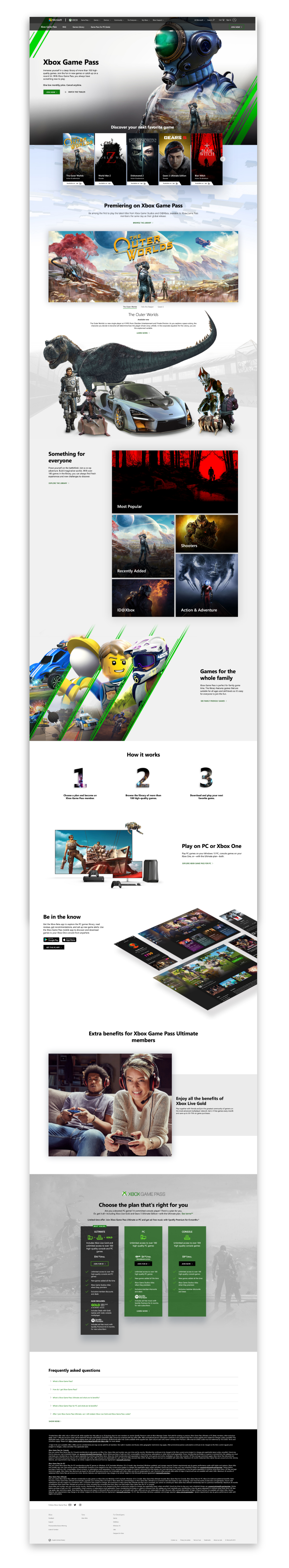
I designed new product marketing pages for Xbox Game Pass and Xbox Game Pass for PC for E3 2019.
What is it?
Xbox Game Pass is a monthly subscription service that gives users unlimited access to Xbox and PC games in the catalog.
The challenge
With a major update coming to the monthly subscription service, our clients asked us to redesign the product marketing site to reflect the new features, new audiences, and the new branding. The service was also expanding into a tiered subscription model which presented new messaging challenges.
Our audiences shifted from console only to include PC gamers. And our clients wanted to expand the audience beyond existing gamers which meant including high-level messaging and easy to understand overview content. On the other side of the spectrum, the new PC audience presented unique challenges needing more direct information, technical specs, and app installation instructions. We needed to speak to audiences ranging from the general public all the way to the power users.
The team
I worked on a small team including a project manager, a creative director, a strategist, marketing science specialists, visual designers, and production designers. We partnered with an external development team selected by the client. As the Senior UX Architect, I was responsible for defining the content on the page, how it lives in the larger site structure, and how to ladders up to the brand messaging across the site. I was also responsible for the layout, the storytelling, the interaction design, and meeting accessibility requirements.
The process
Step 1 - Creating goals
I supported our client services team that worked with our clients and stakeholders to define our goals and objectives by participating in an MVP process.
I supported our strategy team to define high level tenets that guided our messaging and content strategy by providing historical account context and deep knowledge of our product & service lines.
I supported our marketing sciences team to define our KPIs based on business goals, client objectives, and stakeholder needs by providing context around client history and preferences.
Step 2 - Understanding the landscape and users
I reviewed the performance analysis of previous product marketing pages to identify which content was most effective building an early list of appropriate content and design patterns.
I reviewed user research insights generated by during previous projects with similar audiences establishing a list of user needs & preferences.
I performed external competitive analysis evaluating competitive feature sets, storytelling, and purchase flows. Using those reviews, I defined a series best practices for media service marketing.
I presented the analysis, insights, and communicated our next steps to the client.
Step 3 - Building the information architecture
I defined the content by performing content audits, identifying all of types of content possible and evaluating which content was appropriate for our audiences, clients, and stakeholders.
I performed content organization exercises that resulted a content blocking deliverable showing the page content in space which helps us evaluate a first visual draft of the story telling.
Once I understood what a good service looked like, and what content we wanted to include, I focused on integrating the pages into the larger site. I created user flows, a site map, and added the pages into an experience map showing how it lives in the overall Xbox experience.
I generated a user flow diagram to illustrate how the users move through the marketing site and how it connects to the commerce site.
I presented the information architecture work and our process to the client guiding them through our thinking and getting initial reaction to the storytelling, content, and feature sets.
Step 4 - Designing the page
Once the client approved our content structure, I created wireframes, highlighting the content, layout, key messaging points, and the recommended modules.
I supported the visual designers as they built a set of visual comps based on my wireframes.
I explored new visual pattern alternatives and specced out interaction design for new modules.
Step 5 - Designing for PC
Once the primary page for the highest tier was completed, I performed a similar process for the PC version, tailoring the messaging and content to PC audience needs.
Step 6 - Handoff & Development
I supported our production design team members as they redlined, cut assets, and specced out the designs.
I performed a quality assurance pass before and after launch.
Step 7 - Post Launch
Our marketing sciences team generated post launch performance reports and we made minor adjustments and optimizations as appropriate.
We added A/B testing opportunities the to the backlog to generate future insights.
We followed the launch with an update cadence calendar guiding the growth of the page over time.